Introduction:
This article explain you to search the from table using AngularJS
Description:
This post is continuation to the previous post Display the data in table using ng-repeat using WebAPI and AngularJS. In this post am explaining how to search the data from table using AngularJS and also how to apply Bootstrap css to table
HTML Java Script CSS:
To implement this we need to write the code like as shown below
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Manage Employee</title>
<link href="../Content/bootstrap.css" rel="stylesheet" />
<style type="text/css">
table th {
background-color: #7081d1;
color: #fff;
font-weight: bold;
}
.margin_5 {
margin-top: 5px;
}
</style>
</head>
<body>
<div ng-init="fetchdata()">
<div class="row">
<div class="col-lg-3 col-sm-3 col-md-3">
<div class="input-group">
<input class="form-control" ng-model="searchValue" placeholder="Search" type="text" />
<span class="input-group-addon">
<span class="glyphicon blue-theme glyphicon-search"></span>
</span>
</div>
</div>
</div>
<div class="row margin_5">
<div class="col-lg-12">
<table class="table table-bordered table-responsive table-hover">
<tr>
<th>Id</th>
<th>Name</th>
<th>Gender</th>
<th>Dept</th>
<th>Salary</th>
</tr>
<tr ng-repeat="items in griddata|filter:searchValue">
<td>{{items.Id}}</td>
<td>{{items.Name}}</td>
<td>{{items.Gender}}</td>
<td>{{items.DeptId}}</td>
<td>{{items.Salary}}</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
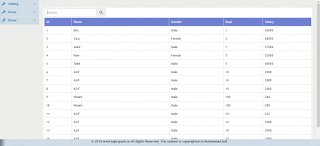
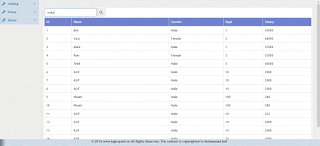
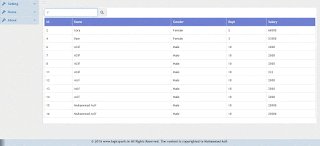
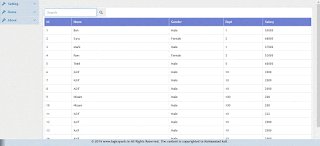
DEMO :

No comments:
Post a Comment